WeChat Mini Programs: not so "Mini"
Agile and simple UIUX practices to maximize the convenience and efficiency of the user experience within WeChat Mini Programs.
Since Tencent launched the WeChat Mini Program platform, Wiredcraft has partnered with a number of clients on shipping Mini Programs with advanced features such as membership, e-commerce, O2O, and omnichannel. Contemplating these products and the way we leveraged the ecosystem constraints in order to pack complex logic into such a small piece of technology, I sat down over lunch here at Wiredcraft, with our latest hire John Roberts to gather design observations and debate the reasoning behind the choice of the “mini” qualifier.
Turns out they’re not so “mini” when you know how to handle their constraints and they’re reaching 400 million daily active users by the end of the year.
Interface Performance
In Mini Programs, where everything is built to accommodate the short attention span of the WeChat ecosystem, a fast responsive user interface is absolutely crucial for quality experience and user retention. Here are a few concerns and tradeoffs that need be considered when designing and building them.
- Animations — Animations can provide that little spark of delight that makes your UI “pop”. Unfortunately, they tend to leave a heavy footprint on Mini Programs performance. CSS Animations (particularly transforms and keyframes) can slow down the UI render speed and sometimes cause scroll issues or janky-ness.
- Static vs. Dynamic rendered assets — Have a well-planned strategy for what lives in the source code, and what gets fetched remotely. Static assets uploaded in the source code of Mini Program will perform faster than assets hosted on a CDN or fetched dynamically from your API. UX critical assets should always be loaded statically from the source code, regardless of their type: data, images, icons, or base64 encoded assets. Of course, there is a limit to how much you can leverage the static bundle, and some assets will have to be loaded from CDN or API.
- Loading Strategy — Be aware of differing network conditions amongst your users. How will the experience differ for a user on a 100mbps Wifi vs. 3G network? This issue can be addressed with a loading UX strategy, using skeleton loading or content placeholders for example. Having a coherent loading design language, and using it wisely will benefit the user experience.
- Layering — Native Mini Program components sit on an independent z-index that won’t compute with the rest; make sure you sort out the layering logic before starting to code.
- RPX can be tricky — WXSS WeiXin stylesheets use rpx (responsive pixel) as units of measurement. It is suggested to use pixel for vertical units, and RPX for fontsizes and paddings in horizontal layout.
- Keep it Simple — Displaying too many elements on a page or provide too many functions at once will cause UI clunkiness. Over-bloated pages in the Mini Program can cause UI performance issues, and lead to a poor user experience.
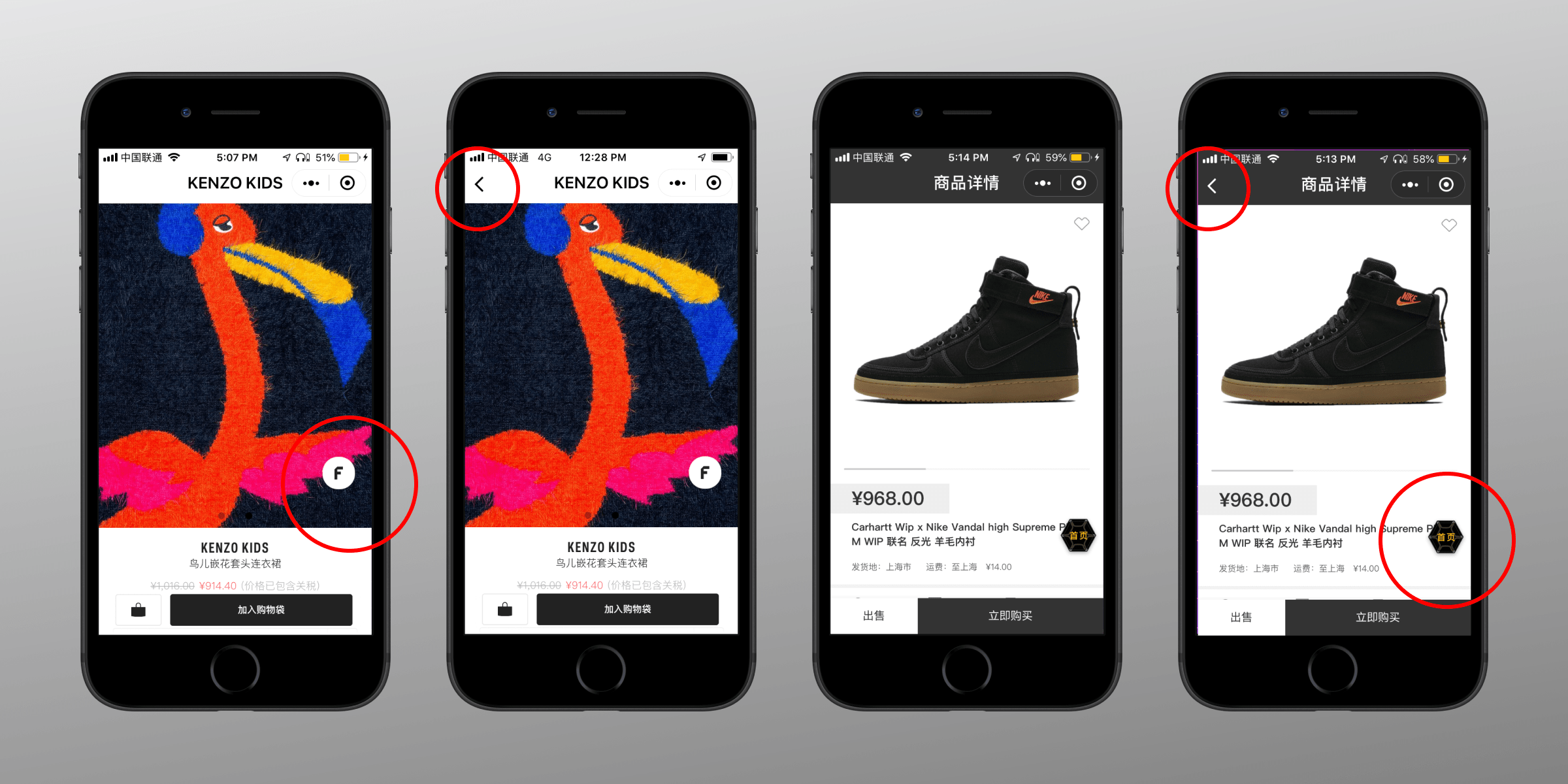
- Navigation — The default navigation is provided with back, share, and close actions only. All sub pages need a back link to return to a higher level that displays the main nav, or else users are left with one choice only: to close the app. For instance, when you share a page such as a PDP (product detail page), you will need to add a back to home link in order to let users navigate further.


Run the extra QA mile
Testing thoroughly will ensure your team delivers a kick-ass product. Make sure to adjust timelines accordingly.
- Android multitude of devices need extra care due to the serious discrepancies in rendering your design on each vendor’s capricious devices. There are for instance gaps between iOS / Android default rendering of Chinese font weight, you’ll need to test in order to keep the font weight consistent across devices.
- Mini Program leave cache in WeChat. In order to refresh the MP, make sure you delete the Mini Program from the history list, then re-launch it.

Dialing in your Mini Program Use Case
Brands have jumped on the Mini Program bandwagon with unequal success and it gets often overlooked that the Mini Program platform wasn’t rolled out by Tencent as a replacement for regular apps:
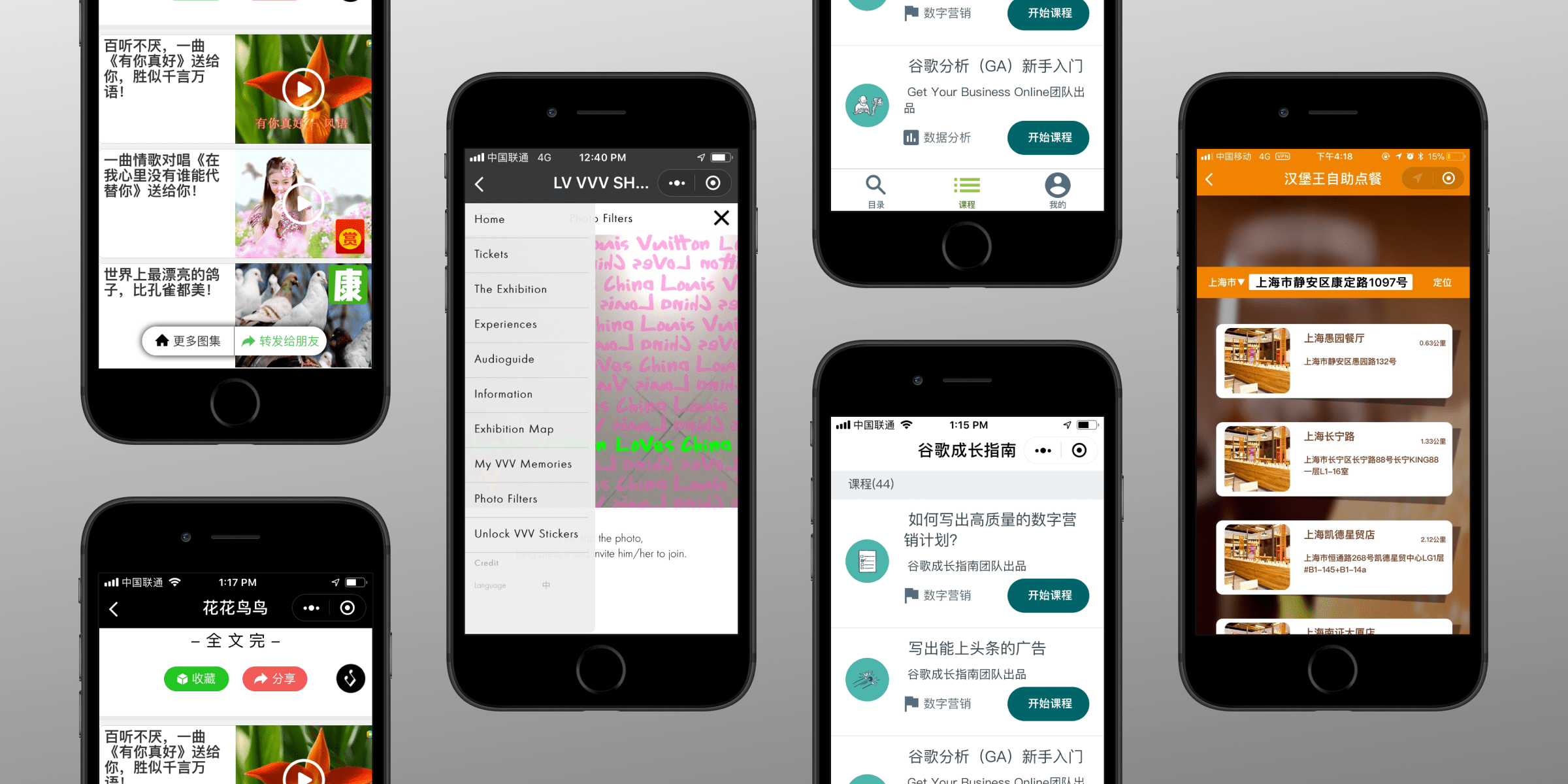
- Mini Programs are meant to fill a gap in the WeChat ecosystem and to offer a simple, compact and fast way to complement other full-scale experiences. Keeping in mind this core concept is key to creating a compelling user experience.
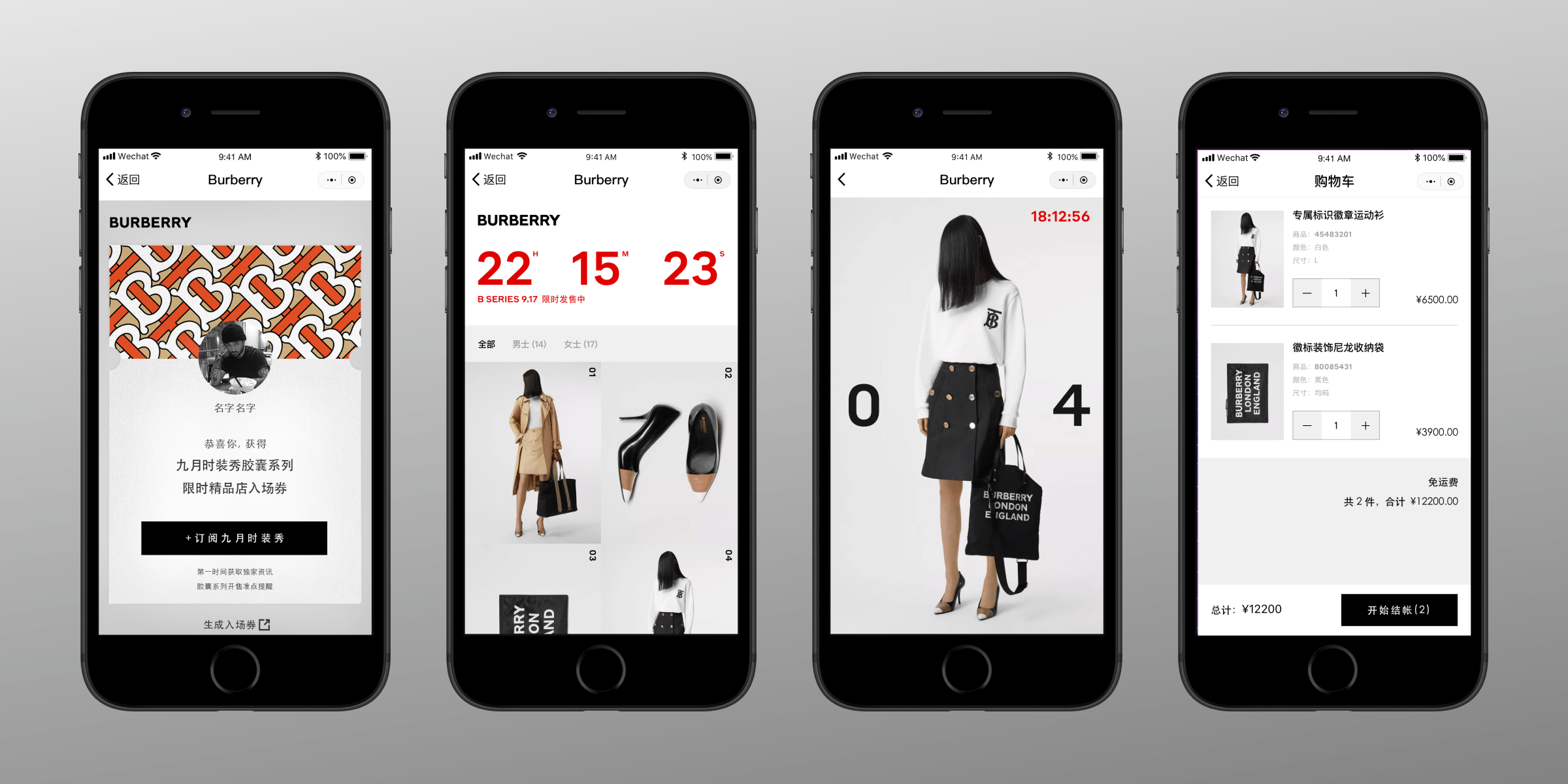
- The Burberry Mini Program we launched last September is a great example. Rather than another “marketplace” or “online shop” e-commerce experience, it’s a dialed in subset of a full-blown e-commerce experience, which complements Burberry’s other sales channels and takes advantage of the temporal/disposable experience intrinsic to this platform by focusing on orchestrated product drops, similar to LTO, but without the discounts 🙂 Paired with a rich content WeChat OA and a gamified H5 campaign, it closes on every possible scenarios of the Mini Program journey.