Yes, you need a design process
Why we have a formal process for everything we design, and what it looks like.
Some of our partners have large teams with battle-tested design system, others barely have a brand book. And they often have gaps in their localization strategy, especially when it comes to China.
Our team is always expected to guarantee we ship great digital products.
Not “good enough” or “ok”. “Great”. Consistently.
The only way we know how is to stick to a proven process.
Yes, you need a process
The “What” of your design work is interesting. Obviously, the first thing we’ll check from a designer’s application is their portfolio. But that’s far from enough.
If you can’t articulate the “Why” and “How” of your creative process, we’ll probably pass.
The “How” is for consistency. If you can’t articulate a series of steps you’ll go through to get us to a final product, chances are your work will be sometimes good, and sometimes not so much.
The “Why“ is for collaboration. One of our company values is “no ego”: when making design choices, I need my team to be able to explain rationally their approach. Intuition is good, but not enough if you’re building a system that will be shared across teams channels.
That’s what our process captures: the deliverables (the “What”), steps (the “How”) and activities (that help build the “Why”).
No, “Design thinking” won’t cut it
I’ve said it before, I think “design thinking”, “human-centered design” and the likes are mostly BS.
A professional team of designers wouldn’t bother with most of the “fluff” that make up these methodologies.
They may be good at building empathy for the value of design in larger organizations, but they’re overly performative and have been marketed to a cargo cult level.
We still use storyboards, wireframes and moodboards, but we won’t be “playing design” with post-its and concentric circles (these make for great photos though).
What we care about
- Context and alignment matter: ask the obvious (but often tough) questions right off the bat and make sure the whole team is on the same page.
- Research and steal: figuring things out on your own is not only expensive, it’s not worth your time in most cases. Benchmark competitors and identify sources of inspiration. Steal ideas ruthlessly so that you can focus on the unique aspects of your challenges.
- Ship early: the value of discussions and research without the “doing” goes down pretty quickly. Get to execution as quickly as possible and try to get user feedback well before you think the work is “presentable”.
- Bottom-up: we always start with the most innocuous part of the work. For example, we wouldn’t start with the home page of an app. We’d probably start with the “Terms of Services” instead, define some of the foundational elements (typography, colors, main navigation, layout) and work our way up in complexity and specificity. The home page is often the last thing to get designed.
- Always know why: at any given point, we should be able to point to parts of your work and ask “why?”. It’s ok to not have an answer once in a while, but especially for important stuff, we’d expect you to be able to justify for your choices with arguments and/or a trail of experimentation (and hopefully a decent amount of failures).
- Make it consistent and mandatory: nobody gets a pass, regardless of their seniority or the nature of the work. If you have a disagreement with the process, make your case for it and convince your team to amend it.
The Wiredcraft way
First, a couple disclaimers:
- We don’t do (digital) wireframes: all of our wireframes are done on whiteboards or paper. Wireframes are an essential part of the work, but must be low resolution and low investment: you should be able to discard them easily, and they should avoid settling any detail. We’ve tried a lot of tools, but nothing beats hand-drawn physical mediums.
- We keep research to a minimum: in particular, we don’t do extensive personas or market research. It’s important to see the context before starting the work, but nothing beat user feedback.

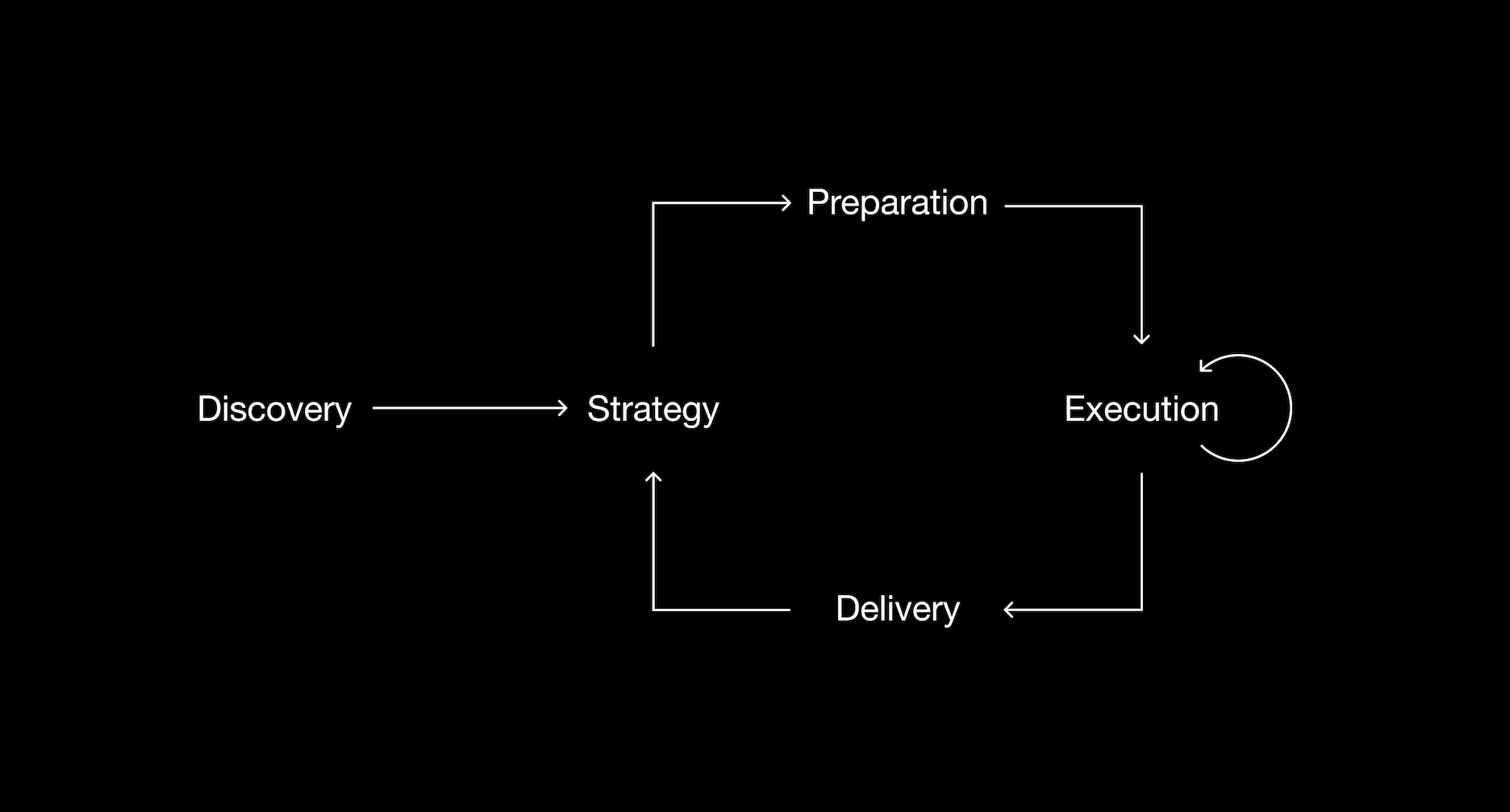
Step 0: Discovery
For new products or major releases, we start by defining the context:
- Assets: we collect stakeholders interviews, analytics, user interviews and any other existing work (mockups, market research, brand book, UI kit, …).
- Audit: we review and evaluate the current solution/product (if any). This may include auditing the current information architecture.
- Benchmark: we look at competitors/inspirations and establish what aspects of these we should keep in mind when designing our solution.
Step 1: Strategy
This step is mostly about getting the team on the same page, sometimes with the help of a workshop:
- Brief: the definition of the most crucial aspects of our strategy: challenges, users definitions, goals, definition of success, …
- Happy path: a simple storyboard of one (opinionated) ideal customer journey. It must show how users get in and out of the digital experience we’re designing.
Step 2: Preparation
Before starting the design work, we take the time to sort out a few things:
- Epics & User flows: we capture the main epics for the products that we know of at this stage (it will get extended and refined in the next step).
- Information architecture: we document and organize the content types, pages, data structures, navigation… This usually is a series of simple tables in Confluence.
- Moodboard: building on the benchmark from the discovery step, we create a collection of design details (usually screenshots) along with comments (usually what we like about it or how we would see using it in our work).
- Timeline & Resources: we define the team and expected timeline for our delivery. We don’t change delivery dates passed that point, even if that means lowering our expectations in terms of scope or maturity.
Step 3: Execution
We run 1-week design sprints, with a daily scrum in the morning. Work is presented at least on a weekly basis to a Principal Designer for critique and feedback. This is where the bulk of the final deliverables are worked on:
- Epics & User stories: working with the product manager/owner, we finalize the epics created in the previous step (along with flow charts done in Whimsical) and produce the related user stories (usually in a spreadsheet).
- Wireframes, Mockups & Screen flows: we produce all of the key screens and main interactions, and visually organize user flows in between screens (aka “Screen flows”). That’s all done in Figma.
- UI Kit & Design system: we update elements, components and layouts (leveraging Figma components, libraries and styles) along with their documentation (in Confluence).
Step 4: Delivery
Once we’re done, we work on producing two main things:
- Design system: a documented (in Confluence) set of final assets (in Figma) detailing the UI kit, branding guidelines, design principles, guidelines for animation…
- Debrief: we run a quick post-mortem questionnaire for all team members, usually followed by a retrospective meeting where we see how we fared on the success criteria defined in the strategy step.
There’s more
We’re updating the Wiredcraft playbook and will soon share a more detailed version of our process, including templates and guidelines for the various deliverables.
But this process isn’t just for design: all teams at Wiredcraft, whether they work on technology, data or strategy, use the same steps with different tools, activities and deliverables (save for the “strategy” step which is the same for all team).